Событие ComponentEvent
Событие ComponentEvent происходит при перемещении компонента, изменении его размера, удалении с экрана и появлении на экране.
Событие FocusEvent возникает при получении или потере фокуса.
Событие KeyEvent проявляется при каждом нажатии и отпускании клавиши, если компонент имеет фокус ввода.
Событие MouseEvent происходит при манипуляциях мыши на компоненте.
Каждый компонент перед выводом на экран помещается в контейнер — подкласс класса container. Познакомимся с этим классом.
Кроме событий Класса Component: ComponentEvent, FocusEvent, KeyEvent,
MouseEvent при добавлении и удалении компонентов в контейнере происходит событие ContainerEvent.
Перейдем к рассмотрению конкретных компонентов. Самый простой компонент описывает класс Label.
В классе Label происходят события классов Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent.
Немногим сложнее класс Button.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, При ВОЗДвЙСТВИИ На КНОПКУ ПРОИСХОДИТ Событие ActionEvent.
Немного сложнее класса Label класс checkbox, создающий кнопки выбора.
В классе Checkbox происходят события класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, апри изменении состояния кнопки возникает событие ItemEvent.
В библиотеке AWT радиокнопки не образуют отдельный компонент. Вместо этого несколько компонентов checkbox объединяются в группу с помощью объекта класса checkboxGroup.
В классе Choice происходят события класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, а при выборе пункта возникает событие ItemEvent.
Если надо показать на экране несколько пунктов списка, то создайте объект класса List.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при двойном щелчке кнопкой мыши на выбранном пункте происходит событие ActionEvent.
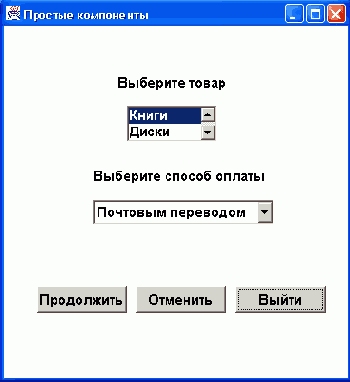
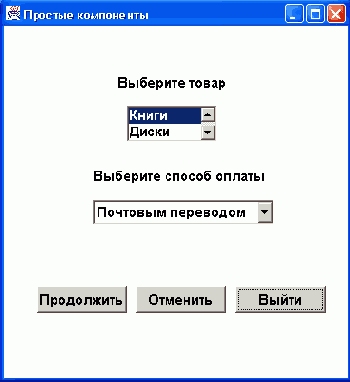
В листинге 10.2 задаются компоненты, аналогичные компонентам листинга 10.1, с помощью классов choice и List, а рис. 10.2 показывает, как изменится при этом интерфейс.
Листинг 10.2.
Использование списков
import j ava.awt.*;
import j ava.awt.event.*;
class ListTest extends Frame{
ListTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Label 11 = new Label("Выберите товар:", Label.CENTER);
l1.setBoundsdO, 50, 120, 30); add (11);
Label 12 = new Label("Выберите способ оплаты:");
12.setBounds(170, 50, 200, 30); add(12);
List 1 = new List(2, true);
l.add("Книги");
l.add("Диски");
l.add("Игрушки");
l.setBounds(20, 90, 100, 40); add(l);
Choice ch = new Choice();
ch.add("Почтовым переводом");
ch.add("Кредитной картой");
ch.setBounds(17О, 90, 200,30); add(ch);
Button bl = new Button("Продолжить");
bl.setBounds( 30, 150, 100, 30); add(bl);
Button b2 = new Button("Отменить");
Ь2.setBounds(140, 150, 100, 30); add(b2);
Button b3 = new Button("Выйти");
ЬЗ.setBounds(250, 150, 100, 30); add(b3);
setSize(400, 200); setVisible(true);
}
public static void main(StringH args){
Frame f = new ListTest(" Простые компоненты");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.2.
Использование списков
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие TextEvent.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие TextEvent, а при нажатии на клавишу <Enter> — событие ActionEvent.
Кроме Событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие
TextEvent.
В листинге 10.3 создаются три поля: tf1, tf2, tf3 для ввода имени пользователя, его пароля и заказа, и не редактируемая область ввода, в которой накапливается заказ. В поле ввода пароля tf2 появляется эхо-символ *. Результат показан на рис. 10.3.
Листинг 10.3.
Поля ввода
import j ava.awt.*;
import j ava.awt.event.*;
class TextTest extends Frame{
TextTesttString s){
super(s);
setLayout(null);
setFont(new Font("Serif", Font.PLAIN, 14));
Label 11 = new Label("Ваше имя:", Label.RIGHT);
11.setBounds(20, 30, 70, 25); add(11);
Label 12 = new Label("Пароль:", Label.RIGHT);
12.setBounds(20, 60, 70, 25); add(12);
TextField tfl = new TextField(30) ;
tf1.setBounds(100, 30, 160, 25); add(tfl);
TextField tf2 = new TextField(30);
tf2.setBounds(100, 60, 160, 25);
add(tf2); tf2.setEchoChar('*');
TextField tf3 = new TextField("Введите сюда Ваш заказ", 30);
tf3.setBounds(10, 100, 250, 30); add(tf3);
TextArea ta = new TextArea("Ваш заказ:", 5, 50,
TextArea.SCROLLBARS_NONE);
ta.setEditable(false);
ta.setBounds(10, 150, 250, 140); add(ta);
Button bl = new Button("Применить");
Ы.setBounds(280, 180, 100, 30); add(bl);
Button b2 = new Button("Отменить");
Ь2.setBounds(280, 220, 100, 30); add(b2);
Button b3 = new Button("Выйти");
ЬЗ.setBounds(280, 260, 100, 30); add(b3);
setSize(400, 300); setVisible(true);
public static void main(String[] args){
Frame f = new TextTest(" Поля ввода");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.3.
Поля ввода
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении значения пользователем происходит событие Adj ustmentEvent.
В листинге 10.4 создаются три вертикальные полосы прокрутки — красная, зеленая и синяя, позволяющие выбрать какое-нибудь значение соответствующего цвета в диапазоне 0—255, с начальным значением 127. Кроме них создается область, заполняемая получившимся цветом, и две кнопки. Линейки прокрутки, их заголовок и масштабные метки помещены в отдельный контейнер р типа Panel. Об этом чуть позже в данной главе.
Как все это выглядит, показано на рис. 10.4. В листинге 12.6 мы "оживим" эту программу.
Листинг 10.4.
Линейки прокрутки для выбора цвета
import j ava.awt.*;
import j ava.awt.event.*;
class ScrollTest extends Frame!
Scroiibar sbRed = new Scroiibar{Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbGreen = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbBlue = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Color mixedColor = ,new Color(127, 127, 127);
Label 1m = new Label();
Button Ы = new Button("Применить");
Button b2 = new Button("Отменить");
ScrollTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Panel p = new Panel();
p.setLayout(null);
p.setBounds(10,50, 150, 260); add(p);
Label Ic = new Label("Подберите цвет");
lc.setBounds(20, 0, 120, 30); p.add(lc);
Label Imin = new Label("0", Label.RIGHT);
lmin.setBounds(0, 30, 30, 30); p.add(lmin);
Label Imiddle = new Label("127", Label.RIGHT);
Imiddle.setBounds(0, 120, 30, 30); p.add(Imiddle);
Label Imax = new Label("255", Label.RIGHT);
Imax.setBounds(0, 200, 30, 30); p.add(Imax);
sbRed.setBackground(Color.red);
sbRed.setBounds(40, 30, 20, 200); p.add(sbRed);
sbGreen.setBackground(Color.green);
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Программа листинга 10.5 создает два окна типа Frame, в которые помещаются строки — метки Label. При закрытии основного окна щелчком по соответствующей кнопке в строке заголовка или комбинацией клавиш <Alt>+<F4> выполнение программы завершается обращением к методу system.exit (0), и закрываются оба окна. При закрытии второго окна происходит обращение к методу dispose (), и закрывается только это окно.
Листинг 10.5.
Создание двух окон
import j ava.awt.* ;
import java.awt.event.*;
class TwoFrames{
public static void main(String[] args){
Fr1 fl = new Frl(" Основное окно");
Fr2 f2 = new Fr2(" Второе окно");
}
}
class Frl extends Frame{
Fr1(String s){
super(s);
setLayout(null);
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label 1 = new Label("Это главное окно", Labe1.CENTER);
l.setBounds(10, 30, 180, 30);
add(l);
setSize(200, 100);
setvisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit (0);
}
});
}
}
class Fr2 extends Frame{ Fr2(String s){
super(s);
setLayout(null) ;
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label I
=
new Label("Это второе окно", Label.CENTER);
l.setBounds(10, 30, 180, 30);
add(l);
setBounds(50, 50, 200, 100);
setvisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev) {
dispose ();
}
});
}
}
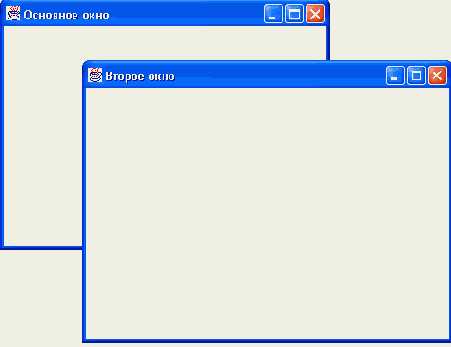
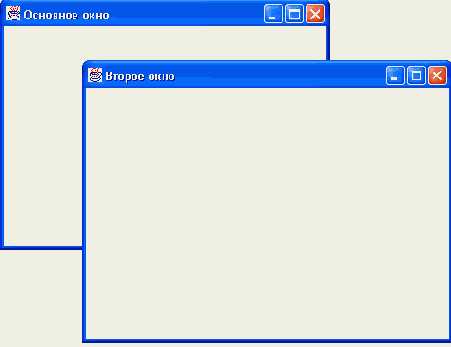
На рис. 10.5 показан вывод этой программы. Взаимное положение окон определяется оконным менеджером операционной системы и может быть не таким, какое показано на рисунке.

Рис. 10.5.
Программа с двумя окнами
Кроме Событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
В листинге 10.6. создается модальное окно доступа, в которое вводится имя и пароль. Пока не будет сделан правильный ввод, другие действия невозможны. На рис. 10.6 показан вид этого окна.
Листинг 10.6.
Модальное окно доступа
import j ava.awt.*;
import Java.awt.event.*;
class LoginWin extends Dialog{
LoginWin(Frame f, String s){
super(f, s, true);
setLayout(null);
setFont(new Font("Serif", Font.PLAIN, 14));
Label 11 = new Label("Ваше имя:", Label.RIGHT);
11.setBounds(20, 30, 70, 25); add(ll);
Label 12 = new Label("Пароль:", Label.RIGHT);
12.setBounds(20, 60, 70, 25); add(12);
TextField tfl = new TextField(30);
tfl.setBounds(100, 30, 160, 25); add(tfl);
TextField tf2 = new TextField(30);
tf2.setBounds(100, 60, 160, 25); add(tf2);
tf2.setEchoChar('*');
Button bl = new Button("Применить");
bl.setBounds(50, 100, 100, 30); add(bl);
Button b2 = new Button("Отменить");
b2.setBounds(160, 100, 100, 30); add(b2);
setBounds(50, 50, 300, 150); } }
class DialogTest extends Frame{ DialogTest(String s){ super(s);
setLayout(null); setSize(200, 100);
setvisible(true);
Dialog d = new LoginWin(this, " Окно входа"); d.setvisible(true);
}
public static void main(String[] args){
Frame f = new DialogTest(" Окно-владелец");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.6.
Модальное окно доступа
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, При ВОЗДЕЙСТВИИ НА КНОПКУ ПРОИСХОДИТ Событие ActionEvent.
Немного сложнее класса Label класс checkbox, создающий кнопки выбора.
В классе Checkbox происходят события класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, апри изменении состояния кнопки возникает событие ItemEvent.
В библиотеке AWT радиокнопки не образуют отдельный компонент. Вместо этого несколько компонентов checkbox объединяются в группу с помощью объекта класса checkboxGroup.
В классе Choice происходят события класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, а при выборе пункта возникает событие ItemEvent.
Если надо показать на экране несколько пунктов списка, то создайте объект класса List.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при двойном щелчке кнопкой мыши на выбранном пункте происходит событие ActionEvent.
В листинге 10.2 задаются компоненты, аналогичные компонентам листинга 10.1, с помощью классов choice и List, а рис. 10.2 показывает, как изменится при этом интерфейс.
Листинг 10.2.
Использование списков
import j ava.awt.*;
import j ava.awt.event.*;
class ListTest extends Frame{
ListTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Label 11 = new Label("Выберите товар:", Label.CENTER);
l1.setBoundsdO, 50, 120, 30); add (11);
Label 12 = new Label("Выберите способ оплаты:");
12.setBounds(170, 50, 200, 30); add(12);
List 1 = new List(2, true);
l.add("Книги");
l.add("Диски");
l.add("Игрушки");
l.setBounds(20, 90, 100, 40); add(l);
Choice ch = new Choice();
ch.add("Почтовым переводом");
ch.add("Кредитной картой");
ch.setBounds(17О, 90, 200,30); add(ch);
Button bl = new Button("Продолжить");
bl.setBounds( 30, 150, 100, 30); add(bl);
Button b2 = new Button("Отменить");
Ь2.setBounds(140, 150, 100, 30); add(b2);
Button b3 = new Button("Выйти");
ЬЗ.setBounds(250, 150, 100, 30); add(b3);
setSize(400, 200); setVisible(true);
}
public static void main(StringH args){
Frame f = new ListTest(" Простые компоненты");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.2.
Использование списков
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие TextEvent.
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие TextEvent, а при нажатии на клавишу <Enter> — событие ActionEvent.
Кроме Событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении текста пользователем происходит событие
TextEvent.
В листинге 10.3 создаются три поля: tf1, tf2, tf3 для ввода имени пользователя, его пароля и заказа, и не редактируемая область ввода, в которой накапливается заказ. В поле ввода пароля tf2 появляется эхо-символ *. Результат показан на рис. 10.3.
Листинг 10.3.
Поля ввода
import j ava.awt.*;
import j ava.awt.event.*;
class TextTest extends Frame{
TextTesttString s){
super(s);
setLayout(null);
setFont(new Font("Serif", Font.PLAIN, 14));
Label 11 = new Label("Ваше имя:", Label.RIGHT);
11.setBounds(20, 30, 70, 25); add(11);
Label 12 = new Label("Пароль:", Label.RIGHT);
12.setBounds(20, 60, 70, 25); add(12);
TextField tfl = new TextField(30) ;
tf1.setBounds(100, 30, 160, 25); add(tfl);
TextField tf2 = new TextField(30);
tf2.setBounds(100, 60, 160, 25);
add(tf2); tf2.setEchoChar('*');
TextField tf3 = new TextField("Введите сюда Ваш заказ", 30);
tf3.setBounds(10, 100, 250, 30); add(tf3);
TextArea ta = new TextArea("Ваш заказ:", 5, 50,
TextArea.SCROLLBARS_NONE);
ta.setEditable(false);
ta.setBounds(10, 150, 250, 140); add(ta);
Button bl = new Button("Применить");
Ы.setBounds(280, 180, 100, 30); add(bl);
Button b2 = new Button("Отменить");
Ь2.setBounds(280, 220, 100, 30); add(b2);
Button b3 = new Button("Выйти");
ЬЗ.setBounds(280, 260, 100, 30); add(b3);
setSize(400, 300); setVisible(true);
public static void main(String[] args){
Frame f = new TextTest(" Поля ввода");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.3.
Поля ввода
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении значения пользователем происходит событие Adj ustmentEvent.
В листинге 10.4 создаются три вертикальные полосы прокрутки — красная, зеленая и синяя, позволяющие выбрать какое-нибудь значение соответствующего цвета в диапазоне 0—255, с начальным значением 127. Кроме них создается область, заполняемая получившимся цветом, и две кнопки. Линейки прокрутки, их заголовок и масштабные метки помещены в отдельный контейнер р типа Panel. Об этом чуть позже в данной главе.
Как все это выглядит, показано на рис. 10.4. В листинге 12.6 мы "оживим" эту программу.
Листинг 10.4.
Линейки прокрутки для выбора цвета
import j ava.awt.*;
import j ava.awt.event.*;
class ScrollTest extends Frame!
Scroiibar sbRed = new Scroiibar{Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbGreen = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Scroiibar sbBlue = new Scroiibar(Scroiibar.VERTICAL, 127, 10, 0, 255);
Color mixedColor = ,new Color(127, 127, 127);
Label 1m = new Label();
Button Ы = new Button("Применить");
Button b2 = new Button("Отменить");
ScrollTest(String s){ super(s);
setLayout(null);
setFont(new Font("Serif", Font.BOLD, 15));
Panel p = new Panel();
p.setLayout(null);
p.setBounds(10,50, 150, 260); add(p);
Label Ic = new Label("Подберите цвет");
lc.setBounds(20, 0, 120, 30); p.add(lc);
Label Imin = new Label("0", Label.RIGHT);
lmin.setBounds(0, 30, 30, 30); p.add(lmin);
Label Imiddle = new Label("127", Label.RIGHT);
Imiddle.setBounds(0, 120, 30, 30); p.add(Imiddle);
Label Imax = new Label("255", Label.RIGHT);
Imax.setBounds(0, 200, 30, 30); p.add(Imax);
sbRed.setBackground(Color.red);
sbRed.setBounds(40, 30, 20, 200); p.add(sbRed);
sbGreen.setBackground(Color.green);
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Кроме событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Программа листинга 10.5 создает два окна типа Frame, в которые помещаются строки — метки Label. При закрытии основного окна щелчком по соответствующей кнопке в строке заголовка или комбинацией клавиш <Alt>+<F4> выполнение программы завершается обращением к методу system.exit (0), и закрываются оба окна. При закрытии второго окна происходит обращение к методу dispose (), и закрывается только это окно.
Листинг 10.5.
Создание двух окон
import j ava.awt.* ;
import java.awt.event.*;
class TwoFrames{
public static void main(String[] args){
Fr1 fl = new Frl(" Основное окно");
Fr2 f2 = new Fr2(" Второе окно");
}
}
class Frl extends Frame{
Fr1(String s){
super(s);
setLayout(null);
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label 1 = new Label("Это главное окно", Labe1.CENTER);
l.setBounds(10, 30, 180, 30);
add(l);
setSize(200, 100);
setvisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit (0);
}
});
}
}
class Fr2 extends Frame{ Fr2(String s){
super(s);
setLayout(null) ;
Font f = new Font("Serif", Font.BOLD, 15);
setFont(f);
Label I
=
new Label("Это второе окно", Label.CENTER);
l.setBounds(10, 30, 180, 30);
add(l);
setBounds(50, 50, 200, 100);
setvisible(true);
addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev) {
dispose ();
}
});
}
}
На рис. 10.5 показан вывод этой программы. Взаимное положение окон определяется оконным менеджером операционной системы и может быть не таким, какое показано на рисунке.

Рис. 10.5.
Программа с двумя окнами
Кроме Событий класса
Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent
, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
В листинге 10.6. создается модальное окно доступа, в которое вводится имя и пароль. Пока не будет сделан правильный ввод, другие действия невозможны. На рис. 10.6 показан вид этого окна.
Листинг 10.6.
Модальное окно доступа
import j ava.awt.*;
import Java.awt.event.*;
class LoginWin extends Dialog{
LoginWin(Frame f, String s){
super(f, s, true);
setLayout(null);
setFont(new Font("Serif", Font.PLAIN, 14));
Label 11 = new Label("Ваше имя:", Label.RIGHT);
11.setBounds(20, 30, 70, 25); add(ll);
Label 12 = new Label("Пароль:", Label.RIGHT);
12.setBounds(20, 60, 70, 25); add(12);
TextField tfl = new TextField(30);
tfl.setBounds(100, 30, 160, 25); add(tfl);
TextField tf2 = new TextField(30);
tf2.setBounds(100, 60, 160, 25); add(tf2);
tf2.setEchoChar('*');
Button bl = new Button("Применить");
bl.setBounds(50, 100, 100, 30); add(bl);
Button b2 = new Button("Отменить");
b2.setBounds(160, 100, 100, 30); add(b2);
setBounds(50, 50, 300, 150); } }
class DialogTest extends Frame{ DialogTest(String s){ super(s);
setLayout(null); setSize(200, 100);
setvisible(true);
Dialog d = new LoginWin(this, " Окно входа"); d.setvisible(true);
}
public static void main(String[] args){
Frame f = new DialogTest(" Окно-владелец");
f.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent ev){
System.exit(0);
}
});
}
}

Рис. 10.6.
Модальное окно доступа
Кроме событий класса Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent, при изменении размеров окна, его перемещении или удалении с экрана, а также показа на экране происходит событие windowEvent.
Событие ComponentEvent происходит при перемещении компонента, изменении его размера, удалении с экрана и появлении на экране.
Событие FocusEvent возникает при получении или потере фокуса.
Событие KeyEvent проявляется при каждом нажатии и отпускании клавиши, если компонент имеет фокус ввода.
Событие MouseEvent происходит при манипуляциях мыши на компоненте.
Каждый компонент перед выводом на экран помещается в контейнер — подкласс класса container. Познакомимся с этим классом.
Кроме событий Класса Component: ComponentEvent, FocusEvent, KeyEvent,
MouseEvent при добавлении и удалении компонентов в контейнере происходит событие ContainerEvent.
Перейдем к рассмотрению конкретных компонентов. Самый простой компонент описывает класс Label.
В классе Label происходят события классов Component: ComponentEvent, FocusEvent, KeyEvent, MouseEvent.
Немногим сложнее класс Button.
